WebSocket 개념정리

WebSocket 이란? 서버와 클라이언트 간 메시지 교환을 위한 통신 규약

- 웹소켓 프로토콜(WebSocket Protocol)은 HTTP와 다른 통신 프로토콜로 웹 서버와 웹 브라우저가 서로 실시간 메시지를 교환하는데 사용됩니다. 웹소켓 연결을 맺기 위한 첫 번째 handShake를 주고받은 이후 지속적으로 연결이 유지되는 것이 특징이며, 매번 메시지 전송 시에 새롭게 연결을 맺을 필요가 없어 빠르고 효율적이다.
- 웹소켓은 TCP(Transmission Control Protocol : 전송 제어 프로토콜) 소켓과 이름만 유사할 뿐 브라우저의 소켓이며, 웹소켓 프로토콜은 HTTP와 동일하게 애플리케이션 계층에서 동작합니다. 또한, 웹소켓은 평문 메시지 전송방식으로, SSL/TLS 보안 계층으로 암호화되어야 데이터 탈취를 예방할 수 있습니다.
WebSocket 특징
1. 양방향 통신 (Full-Duplex) : HTTP 통신은 단방향 통신이지만(stateless), 웹소켓은 데이터 송수신을 동시에 처리하는 양방향 통신(stateful)
2. 실시간 네트워킹 (Real Time Networking) : 웹 환경에서 연속된 데이터를 빠르게 노출
웹소켓 이전에 사용된 기술
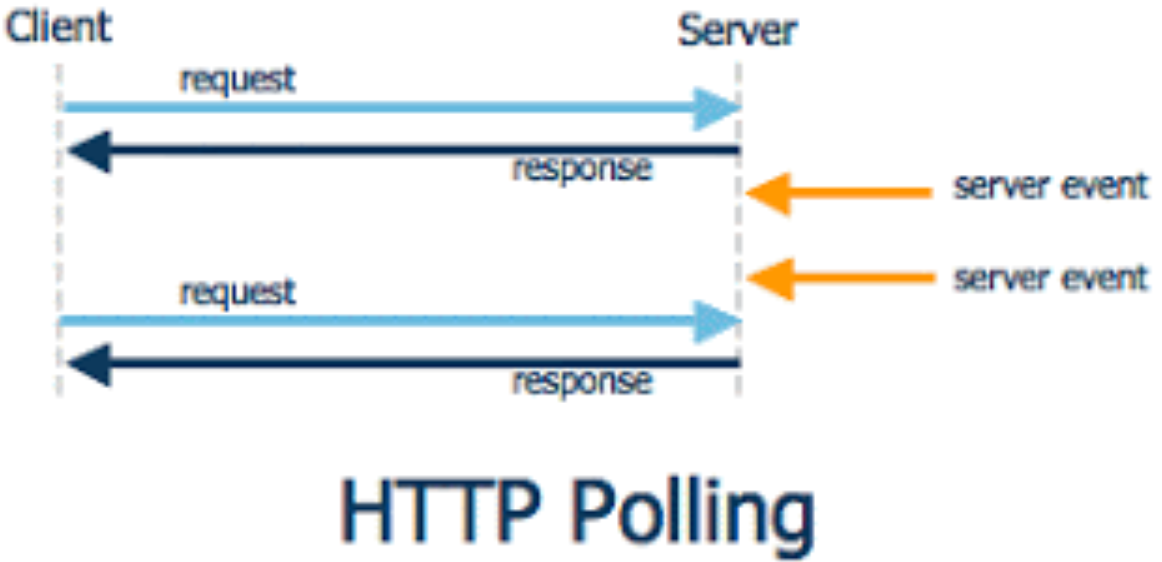
Polling : 일정한 주기로 서버에 요청을 보내는 방식

- HTTP 통신을 사용하기 때문에 Request, Response 헤더가 불필요하게 큽니다.
- setTimeout, setInterval 등으로 일정 주기마다 서버에 요청을 보냅니다.
- 이 경우 불필요한 Request와 Connection 생성이 많아져 서버에 부담을 줄 수있습니다.
- 요청 주기가 짧을 수록 부하가 커집니다.
Long Polling : 서버에 특정 이벤트나 타임아웃이 발생했을 때 Response 메세지를 전달해 연결이 종료되는 방식

- 클라이언트에서 서버로 HTTP Request 요청 후 대기, 서버에 특정 이벤트나 타임아웃이 발생했을 때 Response 메세지를 전달하며 연결이 종료됩니다. 이후 클라이언트가 서버에 다시 HTTP Request 요청하고 다음 이벤트를 기다리는 방식입니다.
- polling 방식보다 서버에 부담은 적으나, 클라이언트로 보내는 이벤트들의 시간 간격이 짧아진다면 polling과 차이가 없으며, 다 수의 클라이언트와 연결된 경우, 동 시간에 이벤트가 발생된다면 서버의 부담이 급증할 수 있습니다.
- HTTP 통신을 사용하기 떄문에 Request, Response 헤더가 불필요하게 큽니다.
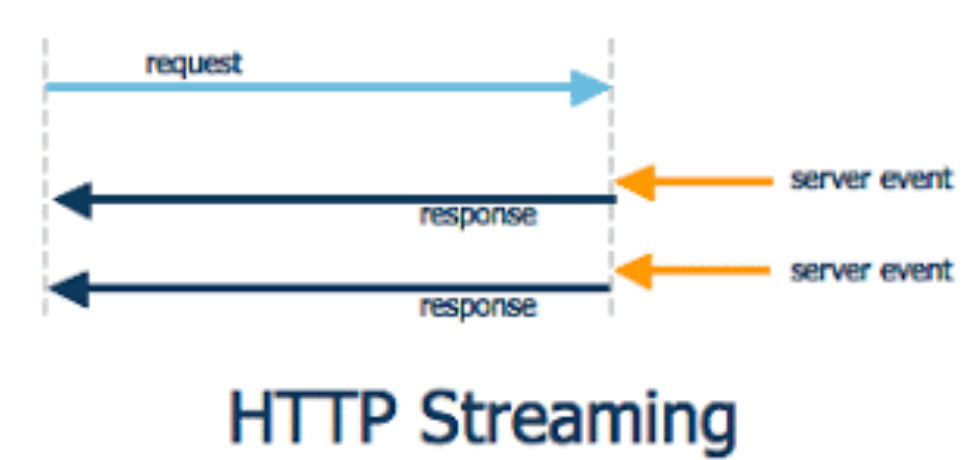
Streaming : 이벤트가 발생했을 때 응답을 전달하거나, 연결을 종료하지 않고 유지하는 방식

- Long Pulling 과 마찬가지로 클라이언트가 서버에게 HTTP Request를 요청하고, 서버는 클라이언트에게 이벤트를 전달할 때 해당 요청을 해제하지 않고 필요한 메세지만 보내기(Flush)를 반복하는 방식입니다.
- Long Polling과 비교하여 서버에 메시지를 보내지 않고도 다시 HTTP Request 연결이 필요하지 않아 서버 부담이 줄어듭니다.
WebSocket 작동원리

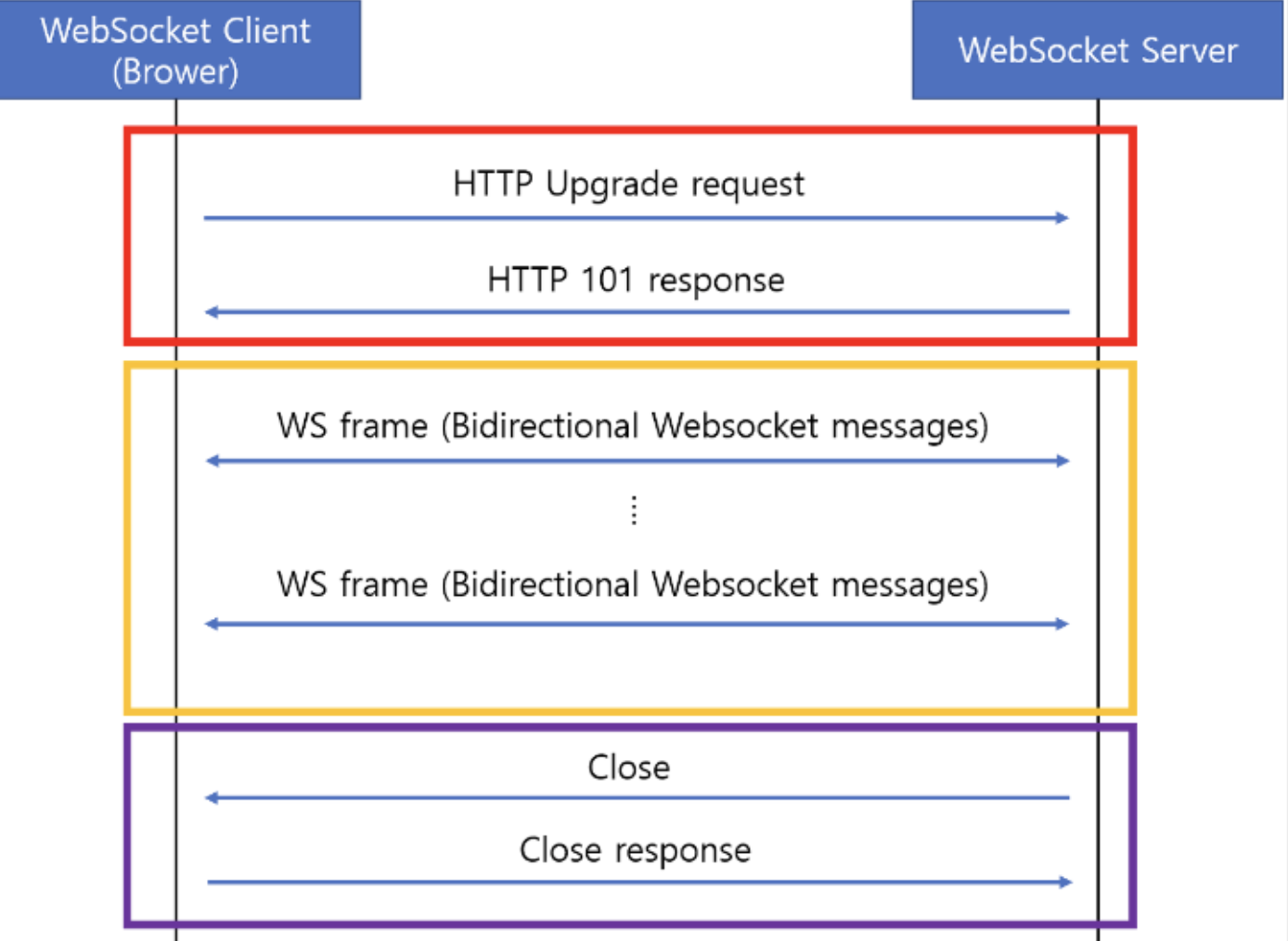
동작 순서는 아래와 같습니다.
1. Opening Handshake : WebSocket 오픈 요청, 응답
2. Data transfer : 데이터 송수신
3. Closing Handshake : WebSocket 클로징 요청, 응답
HandShake
- Handshake는 클라이언트가 먼저 Handshake 요청을 보내고 서버가 수락하는 구조입니다.
- Opening HandShake와 Closing Handshake 는 HTTP TCP 통신 과정중 하나입니다.
- 접속요청은 HTTP로 한 뒤, 웹소켓 프로토콜로 변경됩니다.
Request Header

- GET ... HTTP/1.1 --> 웹소켓 통신 요청은 HTTP1.1 이상이어야하고 GET메서드로 요청합니다.
- Connection : Update --> 프로토콜을 전환하기 위한 헤더로 웹소켓 요청 시 반스에 websocket 이라는 값을 가지며, 해당 값이 없거나 변경되면 cross-protocl attack 으로 간주하여 웹소켓 접속을 중지시킵니다.
- Sec-WebSocket-Version : 13 --> 현재 사용하고있는 버전은 13입니다.
- Sec-WebSocket-Key --> 서버에서 확인하는 웹소켓 보안 키
- Origin --> CORS 정책으로 만들어진 헤더입니다. (제 경우 chrome-extension을 사용하고 있습니다.)
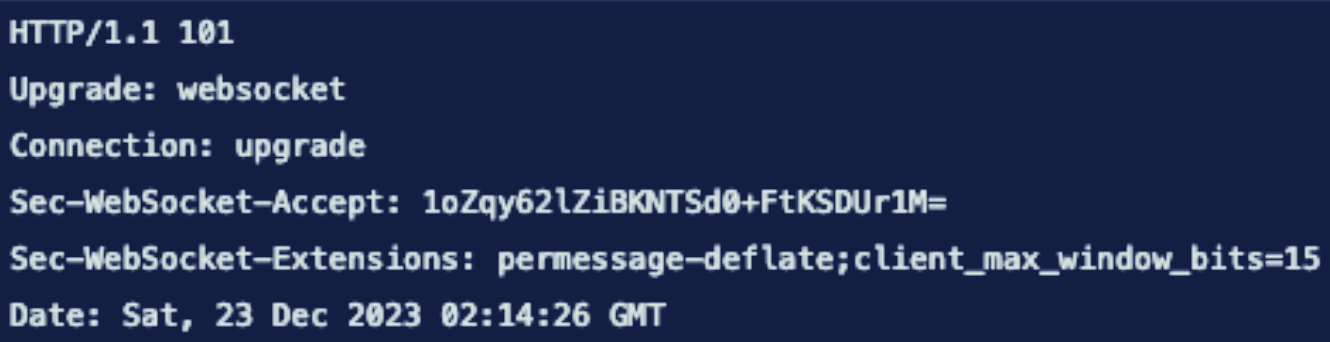
Response Header

- HTTP/1.1 101 (Switching Protocols) : 상태코드 101은 HTTP -> WS으로 프로토콜 전환이 승인되었다는 응답코드입니다.
- Sec-WebSocket-Accept : 요청 헤더의 Sec-WebSocket-Key에 유니크 아이디를 더하고, SHA-1로 해싱 후 base64로 인코딩한 결과입니다. 이를 통해 웹소켓 연결이 개시되었음을 알 수 있습니다.
Data Transfer
- Opening HandShake에서 완료 후 Data Transfer이 진행됩니다.
- 데이터는 메시지 단위로 전달됩니다.
메시지 : 여러 프레임(Frame)이 모여 구성되는 하나의 메시지 단위
프레임 : 통신에서 최소 단위입니다. 패킷과 혼동될 수 있으나 패킷은 전 네트워크 통신 과정에서 가장 작은 단위의 데이터를 뜻하고, 프레임은 데이터링크 계층(이더넷_에서 주고받는 가장 작은 단위를 의미합니다. 작은 헤더 + 페이로드로 구성되어 있습니다.
※ 참고 블로그와 사이트
웹소켓으로 개발하기 전 알아야 할 것들 | 요즘IT
웹소켓(Web Socket) 프로토콜은 HTTP와는 다른 통신 프로토콜로 웹 서버와 웹 브라우저가 서로 실시간 메시지를 교환하는 데에 사용된다. 최근 웹소켓을 활용해 소규모 메타버스 서비스를 개발하는
yozm.wishket.com
웹 소켓에 대해 알아보자! - 이론 편
…
tecoble.techcourse.co.kr
WebSocket이란? 개념과 동작 과정 (+socket.io, Polling, Streaming...)
📢 들어가며 직장에서 자동 업데이트 기능을 구현할 일이 생겼다. 누군가 웹의 데이터를 수정했을 때 다른 PC를 사용 중인 사람의 화면에도 해당 데이터가 자동으로 실시간 업데이트 되게하는
doozi0316.tistory.com
웹소켓 개념과 원리
개념정리 웹소켓 개념과 원리 웹소켓(WebSocket)의 개념 웹소켓이란? 웹소켓(WebSocket) 기존의 단방향 HTTP 프로토콜과 호환되어 양방향 통신을 제공하기 위해 개발된 프로토콜 일반 Socket통신과 달리
yuricoding.tistory.com
Spring websocket chatting server(1) - basic websocket server
Spring에서 제공하는 Websocket을 이용하여 간단한 채팅 서버를 구현해 보도록 하겠습니다. 일반적인 http통신을 하는 서버들과 달리 채팅 서버는 socket통신을 하는 서버가 필요합니다. 통상적으로 htt
www.daddyprogrammer.org
※ 본 포스팅은 개인적인 학습을 위해 정리한 글임으로 일부 틀린 부분이 있을 수 있습니다. 혹시라도 틀린부분이 있는경우 댓글로 지적해주신다면 수정 반영하겠습니다.
긴 글 읽어주셔서 감사합니다.